DotNet Core NewRelic Integration
Prerequisites
- docker
- vscode
- vscode plugin: Docker
- already have created a dotnet core application
- already have a
Dockerfile
Add the newrelic agent to the docker image
Add these sections to your Dockerfile, directly after the FROM base AS final.
Install the agent
RUN apt-get update && apt-get install -y wget ca-certificates gnupg \
&& echo 'deb http://apt.newrelic.com/debian/ newrelic non-free' | tee /etc/apt/sources.list.d/newrelic.list \
&& wget https://download.newrelic.com/548C16BF.gpg \
&& apt-key add 548C16BF.gpg \
&& apt-get update \
&& apt-get install -y newrelic-netcore20-agent
Enable the Nuget agent
ENV CORECLR_ENABLE_PROFILING=1 \
CORECLR_PROFILER={36032161-FFC0-4B61-B559-F6C5D41BAE5A} \
CORECLR_NEWRELIC_HOME=/usr/local/newrelic-netcore20-agent \
CORECLR_PROFILER_PATH=/usr/local/newrelic-netcore20-agent/libNewRelicProfiler.so \
NEW_RELIC_LICENSE_KEY=REPLACE_THIS_WITH_YOUR_NEWRELIC_LICENCE_KEY \
NEW_RELIC_APP_NAME='REPLACE THIS WITH YOUR APPLICATION NAME'
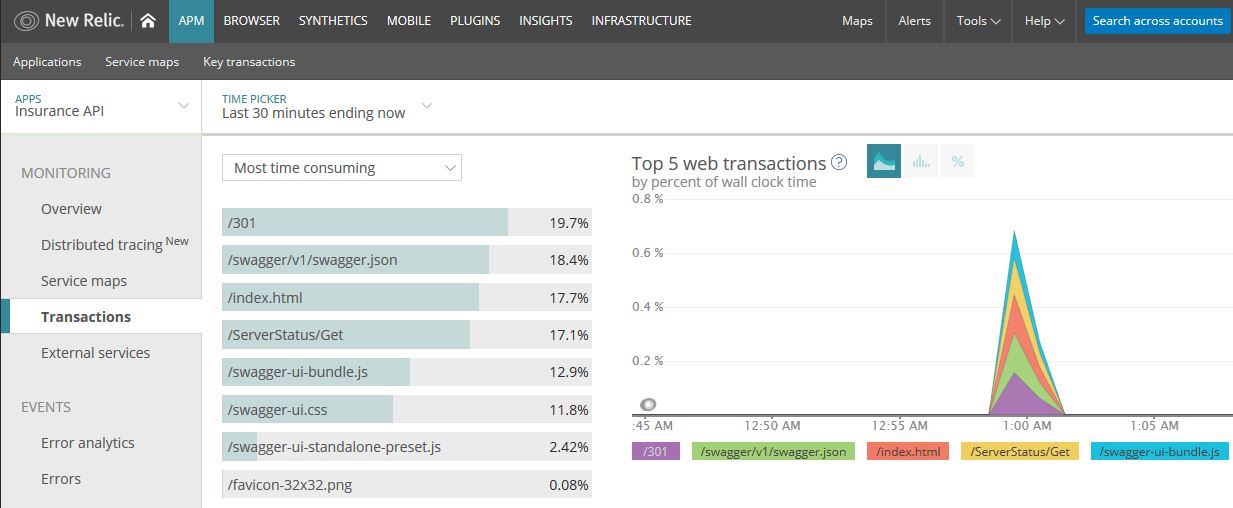
Test
Build and run your docker image using terminal or the vscode Docker plugin.
Load up your web-api and hit an endpoint. It takes a minute or so for the logs to be sent to NewRelic’s servers and to appear in your charts.